Figma Prototype Scroll Reset Fix
Did you ever design a prototype in Figma for testing purposes, only to have users experience the frustrating scroll-reset issue?
It happened to me today right before I was about to send a Maze test to forty users. I wanted to test the prototype again in Maze, just to make sure all is good to go, when I observed with horror that my prototype started jumping all over the place after a few clicks.
Solution
If you just came here to get the solution, here it is:
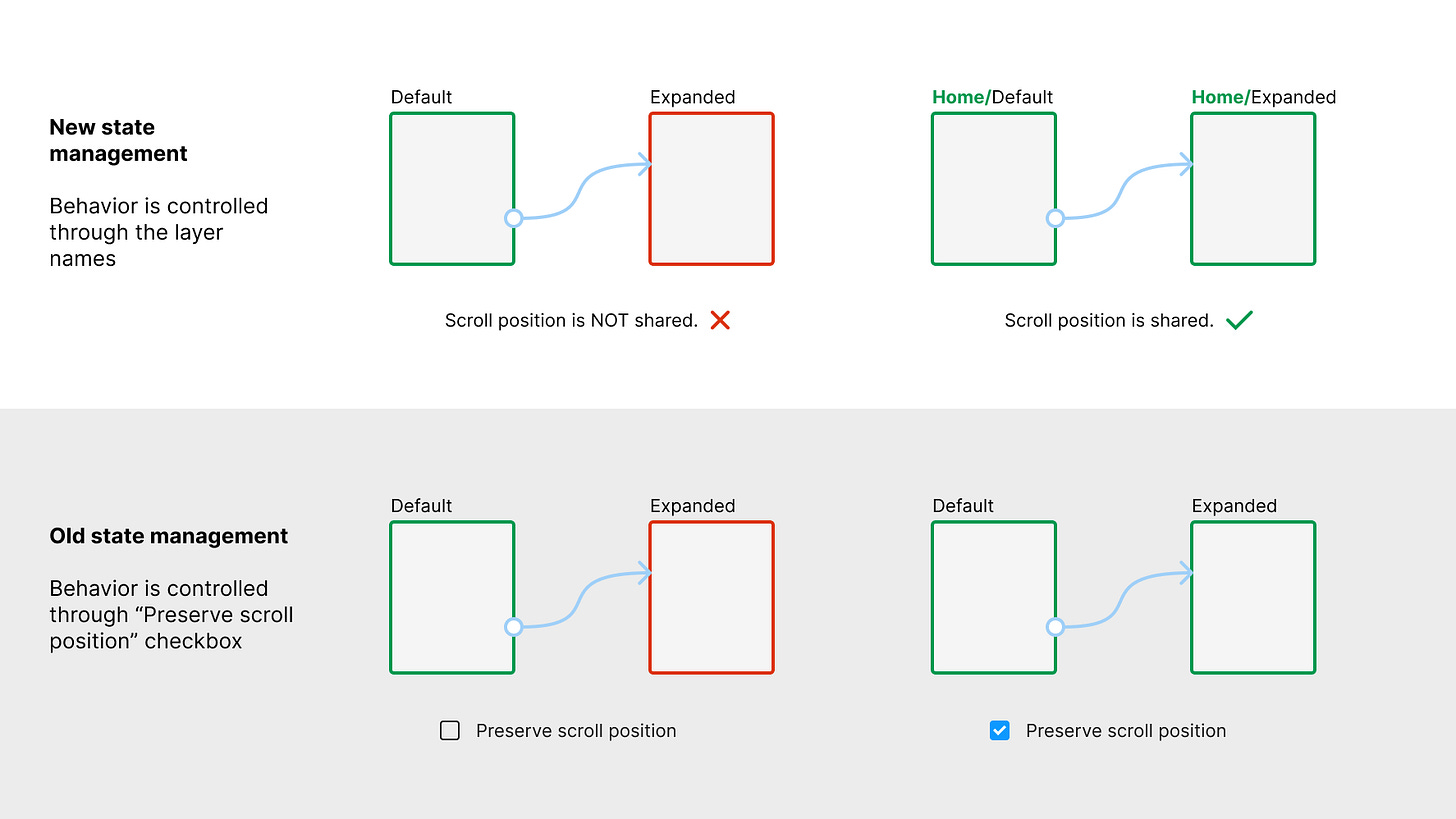
To prevent a prototype from jumping (up down or left to right), rename all the top-level frames, or pages (my case) to have the same name as the first frame in the flow. This will preserve the scroll position when navigating between pages.
Testing a Figma Prototype in Maze
When I tested my prototype in Figma, everything seemed to be working correctly because in order for me to view the prototype, I did not need to scroll it at all. My prototype fit just fine on my screen.
However, when I included it in Maze for testing, because of the additional interface elements added to the testing screens, the real estate for the prototype has decreased, thus partially pushing my prototype off the screen.
Initially, I tried setting the Maze to fit the prototype both vertically and horizontally. However, the prototype would have been too small to test, given that my users are using smaller screens than I do.
Searching for a Solution
When I observed the page jump behavior, I was able to replicate it in Figma when I previewed the prototype in a smaller window. Before stumbling on the solution, I've tried various things to fix it.
First, I changed all my transitions from Instant to Smart Animate. At first, I was under the impression that it fixed the page jump, but in reality it did not.
Then I tried using the dissolve transition for some pages, but that also did not solve the issue.
The Solution
After I realized that there was nothing in my current setup that I could alter, based on my knowledge, I started browsing the Figma forums to try to find a solution from other users. They may have experienced a similar problem.
It seems that “Preserve Scroll Position” behavior changed from being a discreet option, to being assumed if the layers share a specific naming convention, as seen in the above example.
New State Management:
Layer 1: Page/1
Layer 2: Page/2or
Layer 1: Page
Layer 2: Page
Test your Maze
I guess my biggest takeaway from today's experience is to always test a prototype in the context of its intended use. It did not matter how well my prototype behaved in Figma; it had to be tested in Maze to really ensure a proper user experience.
👋 Now it's your turn. I'd love to hear your favorite tips and tricks for using Figma or Maze. Let's level up our UX/UI together!